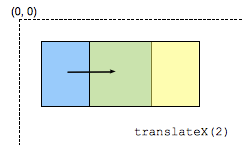
html - How does position: absolute - left/right work with transform: translateX/translateY? - Stack Overflow

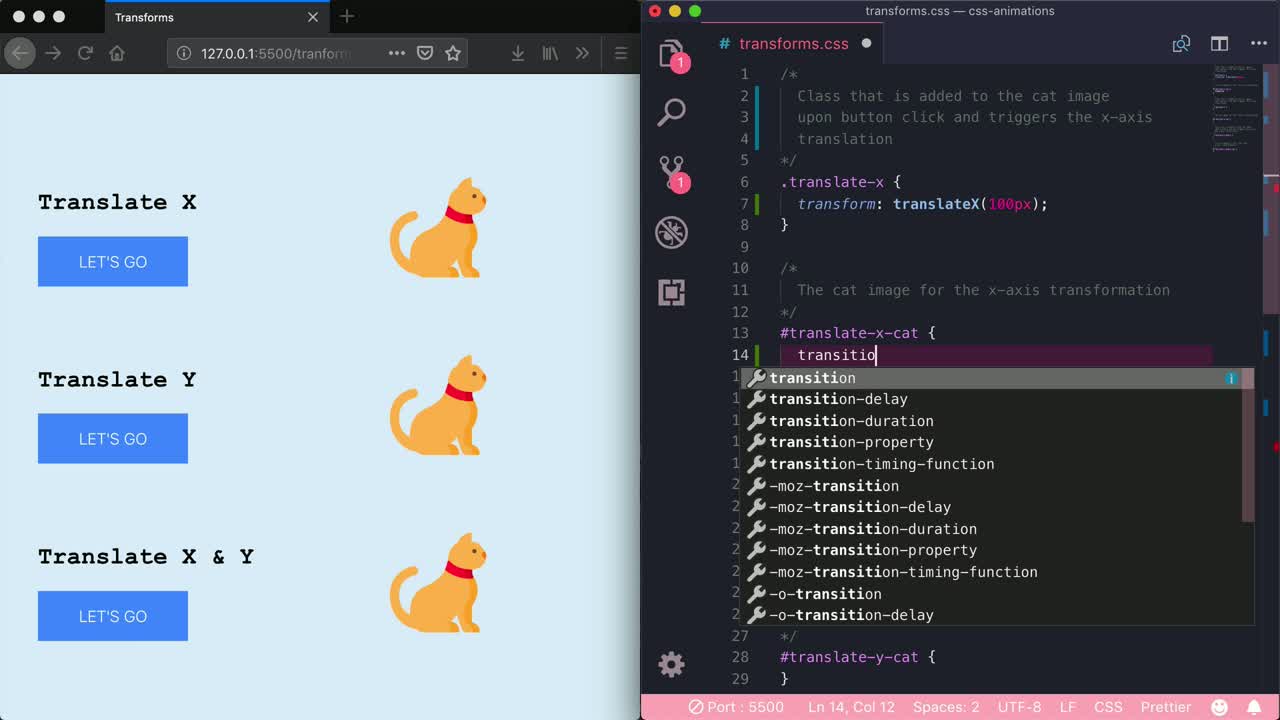
jquery - Javascript : accurate CSS TranslateX ( position ) taking Transform Scale into account - Stack Overflow

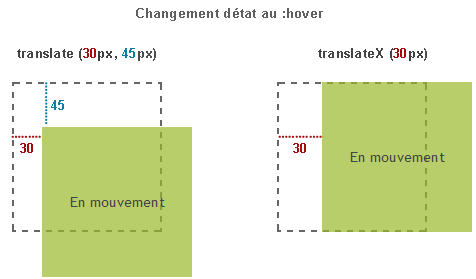
Tinloof on X: "✨ CSS Tip ✨ 🎠 If you want to use both "transform: translateY" and "transform: translateX", one may override the other. 💡 Instead, you can use transform: translate (x%,














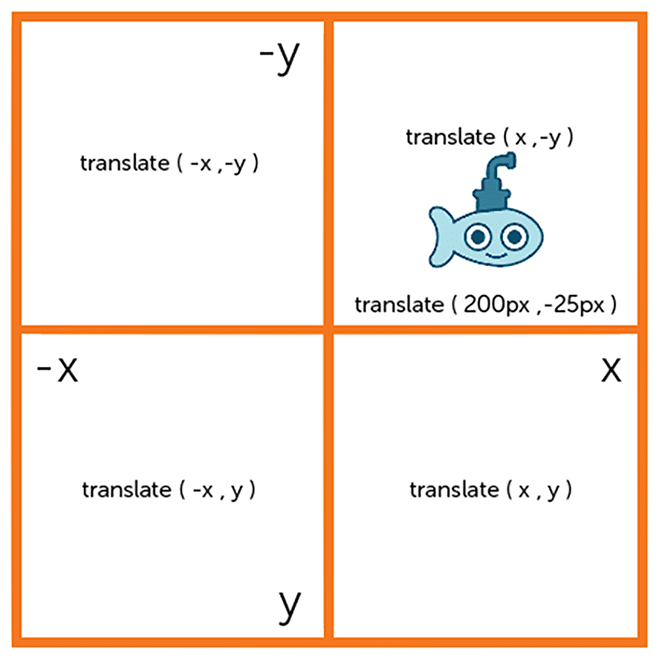
![CSS] การใช้ transform เพื่อเปลี่ยนโฉมการแสดงผลของ elementsใน CSS | by Pratya Yeekhaday | Medium CSS] การใช้ transform เพื่อเปลี่ยนโฉมการแสดงผลของ elementsใน CSS | by Pratya Yeekhaday | Medium](https://miro.medium.com/v2/resize:fit:1400/1*BhL6Xf796UoOURWt3-T4xw.png)