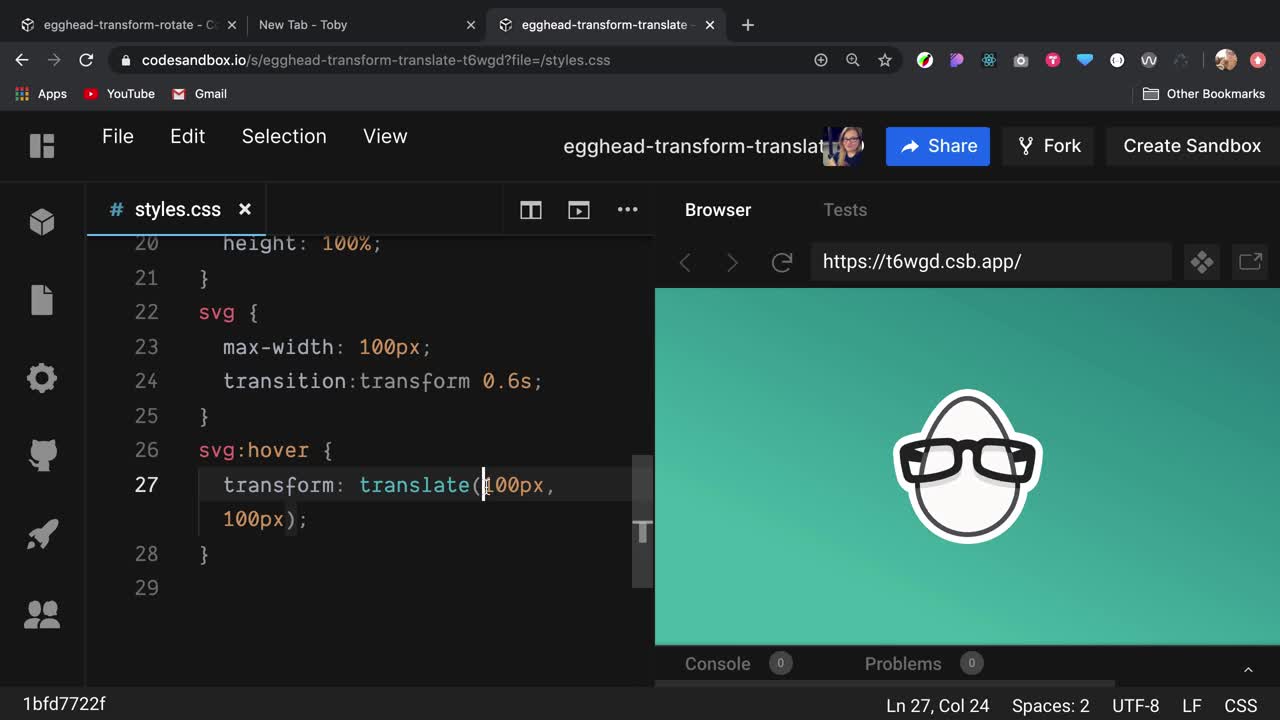
GitHub - Gorash/jQuery-transfo: Transform (rotation, scale, translation) dom item in your browser (mouse interaction) for all browser who support css transform

What's the best way to achieve the offset with these boxes and images? CSS transform makes me nervous regarding browser consistency. Any thoughts? : r/web_design