Hot Module Replacement not working when `target` is set to `['web', 'es5']` · Issue #2961 · webpack/webpack-dev-server · GitHub

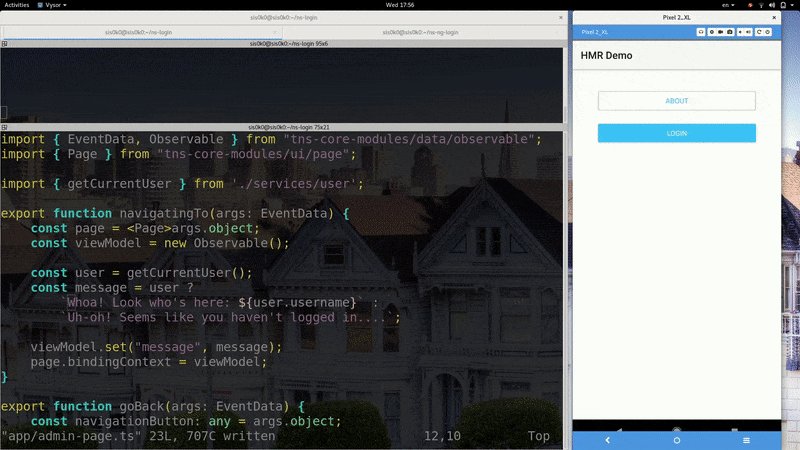
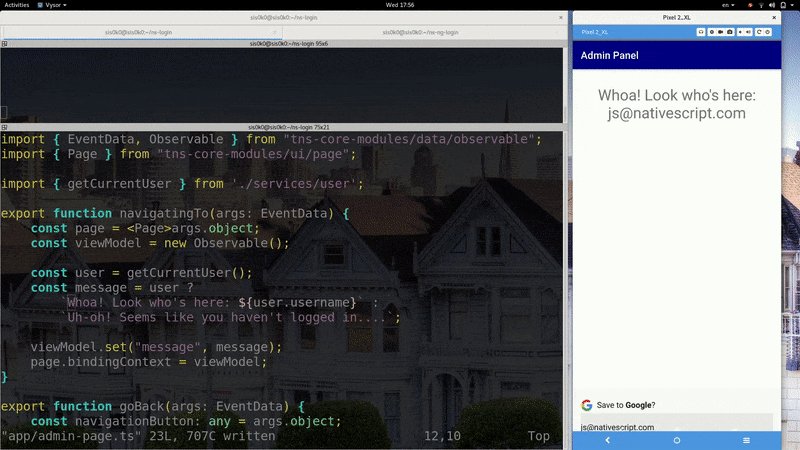
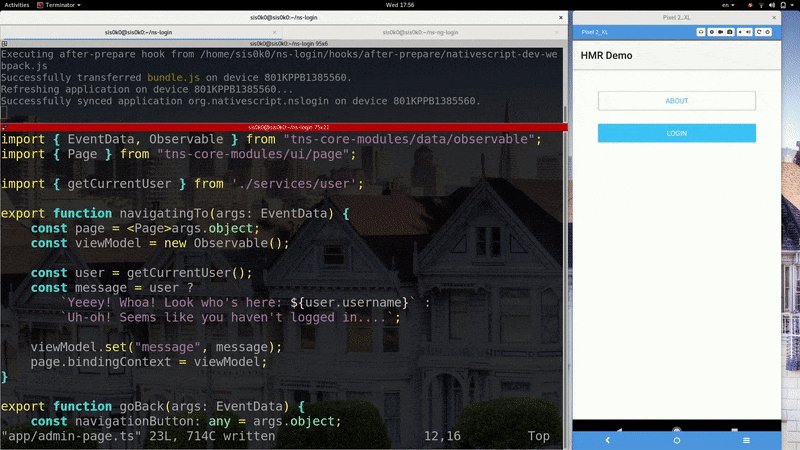
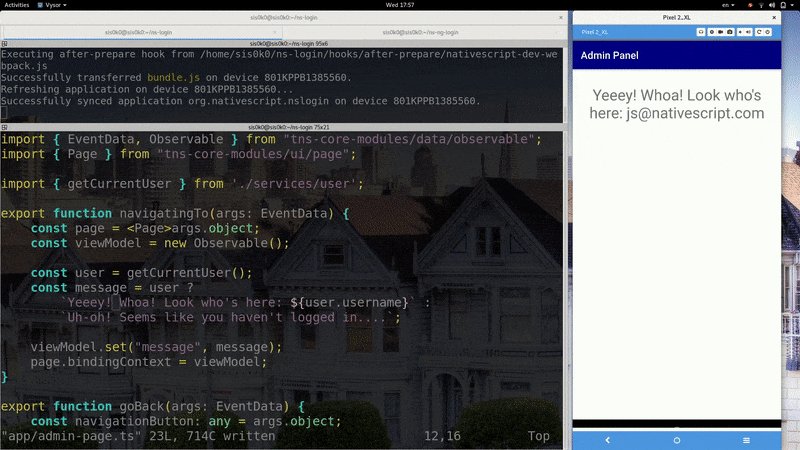
A Deep Dive into Hot Module Replacement with Webpack (Part One - The Basics) | The NativeScript Blog

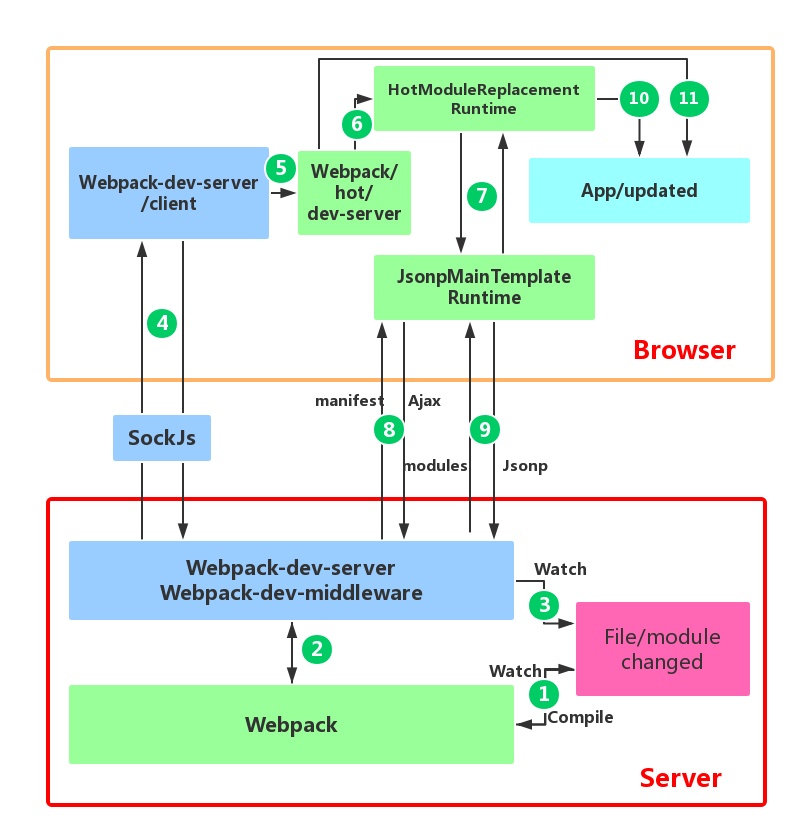
79. How does HMR(Hot Module Replacement) work in Webpack? | BFE.dev - prepare for Front-End job interviews.

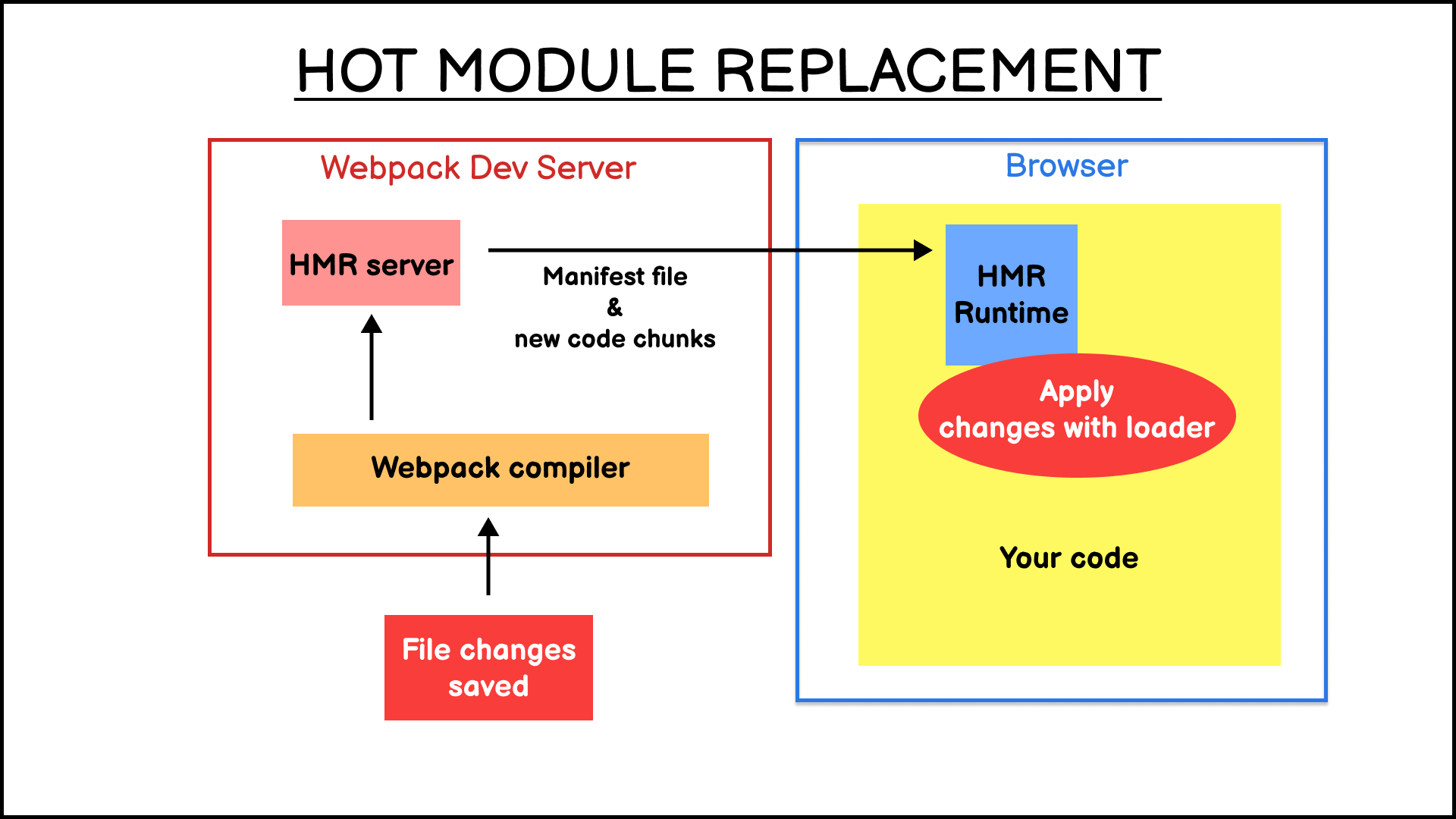
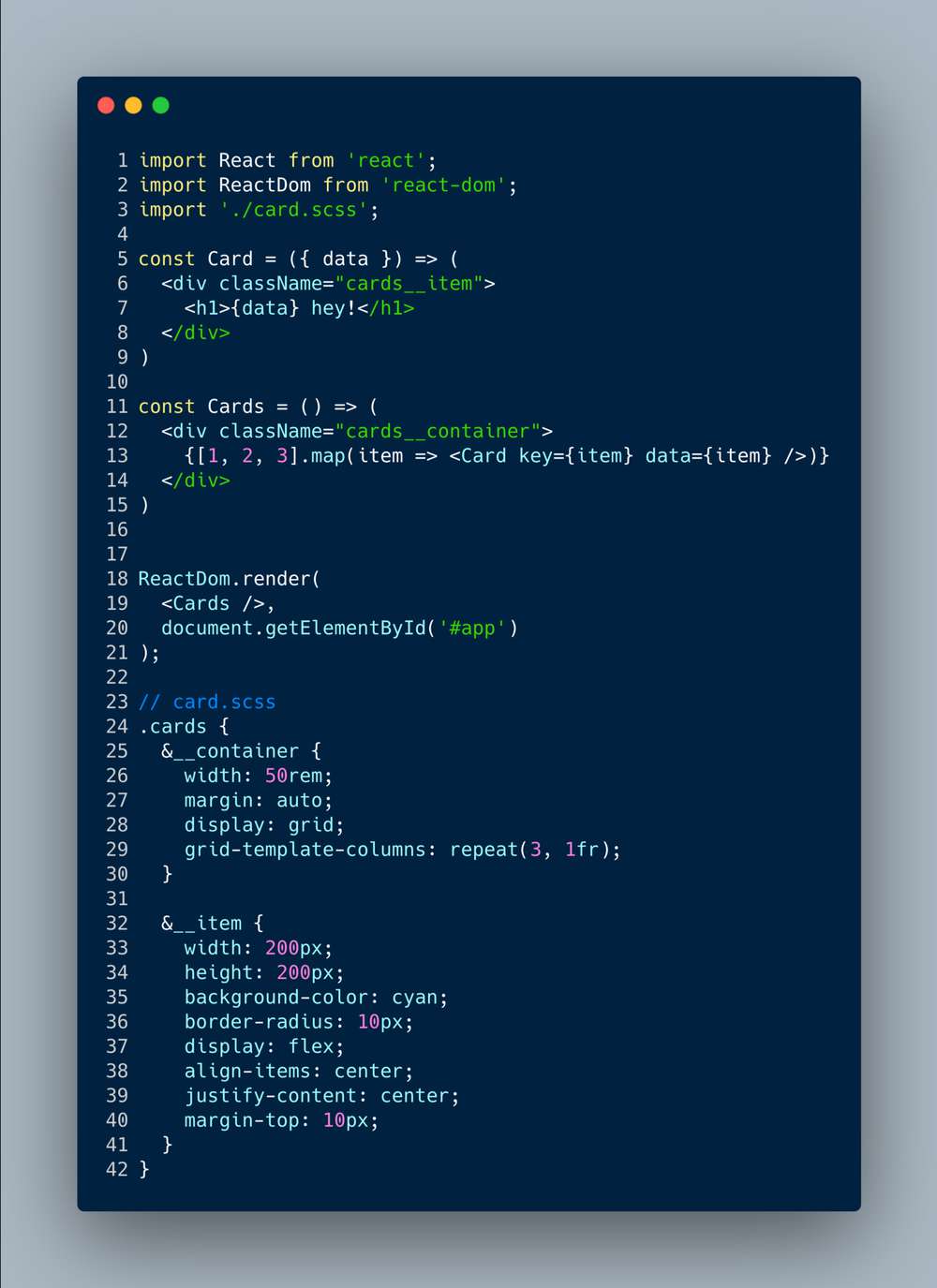
Webpack — Hot Module Replacement. One of the most useful features of… | by Utkarsh Srivastava | js@imaginea | Medium

Update: This is a rather old article and it probably doesn't represent best practices. | by Cillié Malan | CloudBoost
Hot reload module failed : Cannot apply update. Need to do a full reload! · Issue #395 · webpack/webpack-dev-server · GitHub